The open source map
that's just one file




























If you know how to use S3, you know how to publish earth-scale, interactive maps.
Protomaps enables frontend developers to easily "self-host" maps - it's just a file, no server setup required. It makes serving vector map tiles simple and affordable by using HTTP range requests.
→ Try the quick start tutorialExamples
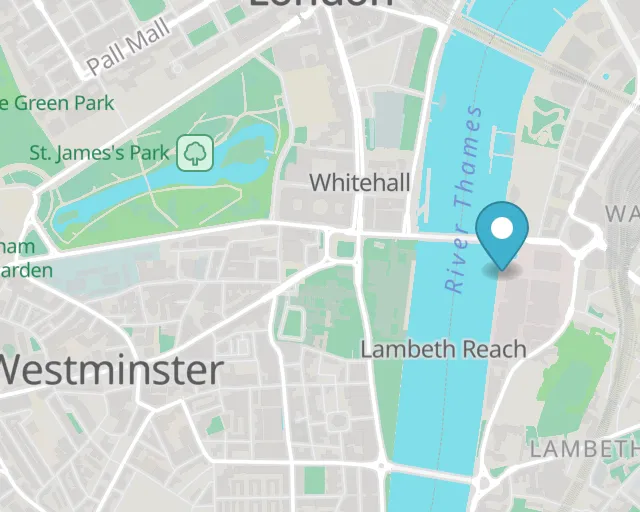
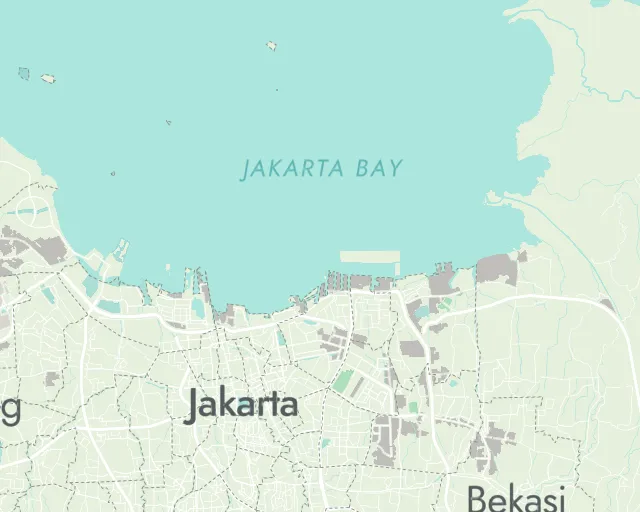
Minimal, HTML + JS examples of building rich basemaps and data overlays.
Open Format
PMTiles is a specification for Hilbert-ordered tile pyramid archives, for any geospatial data - rasters, vector basemaps and custom layers.
Try the MapLibre plugin, the command line interface, and CDN integrations.
→ Learn more about PMTilesOpen Data
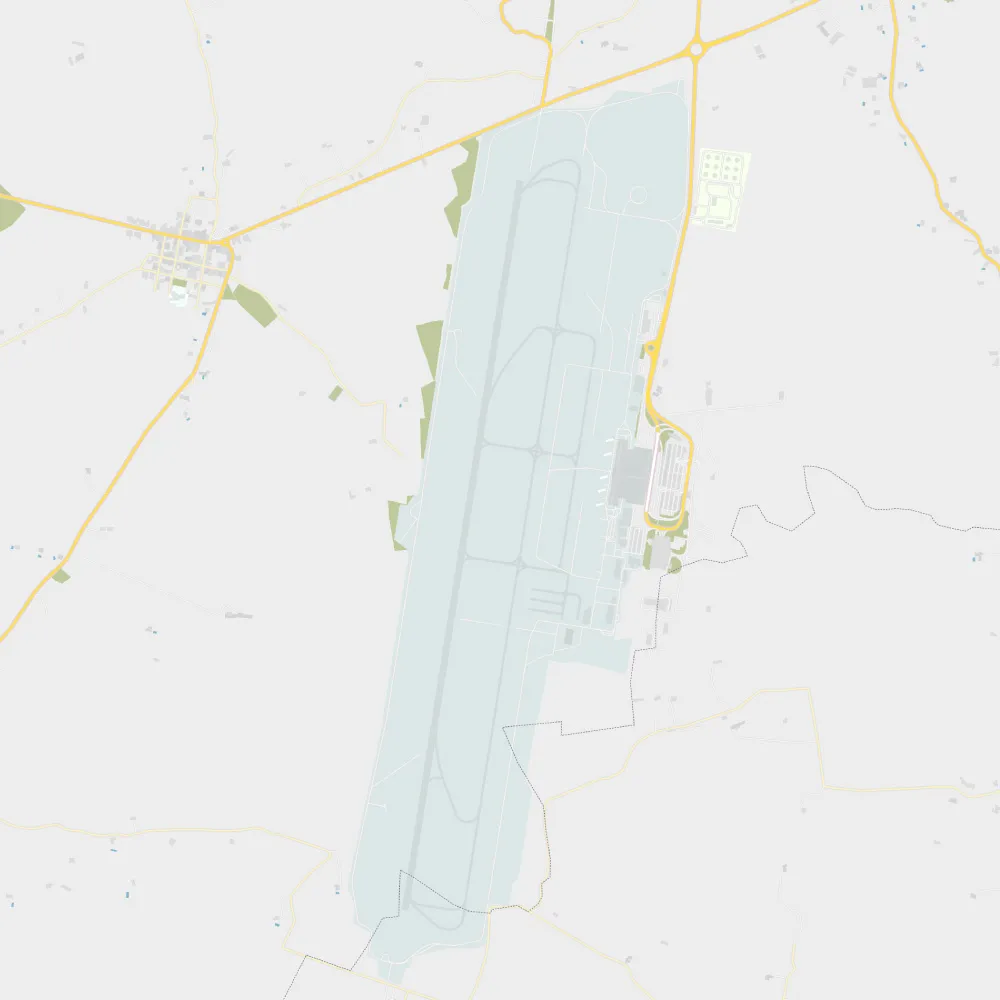
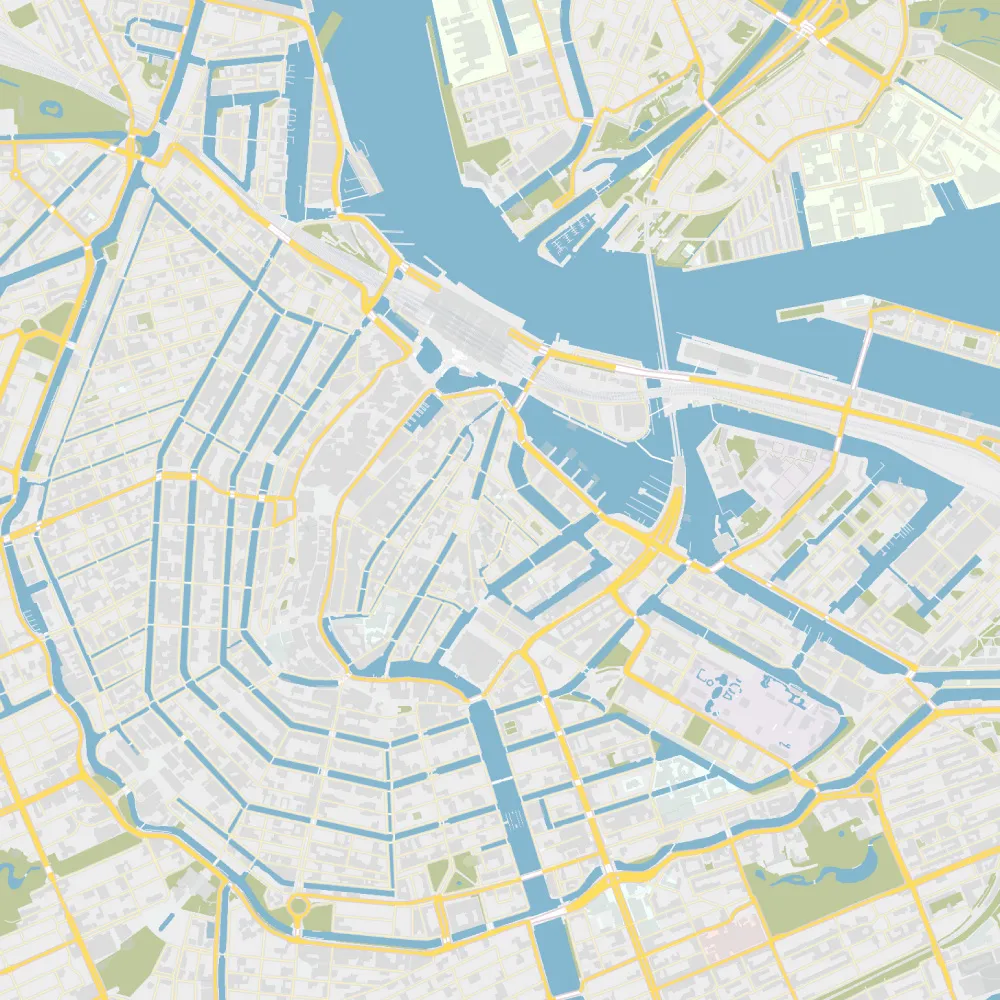
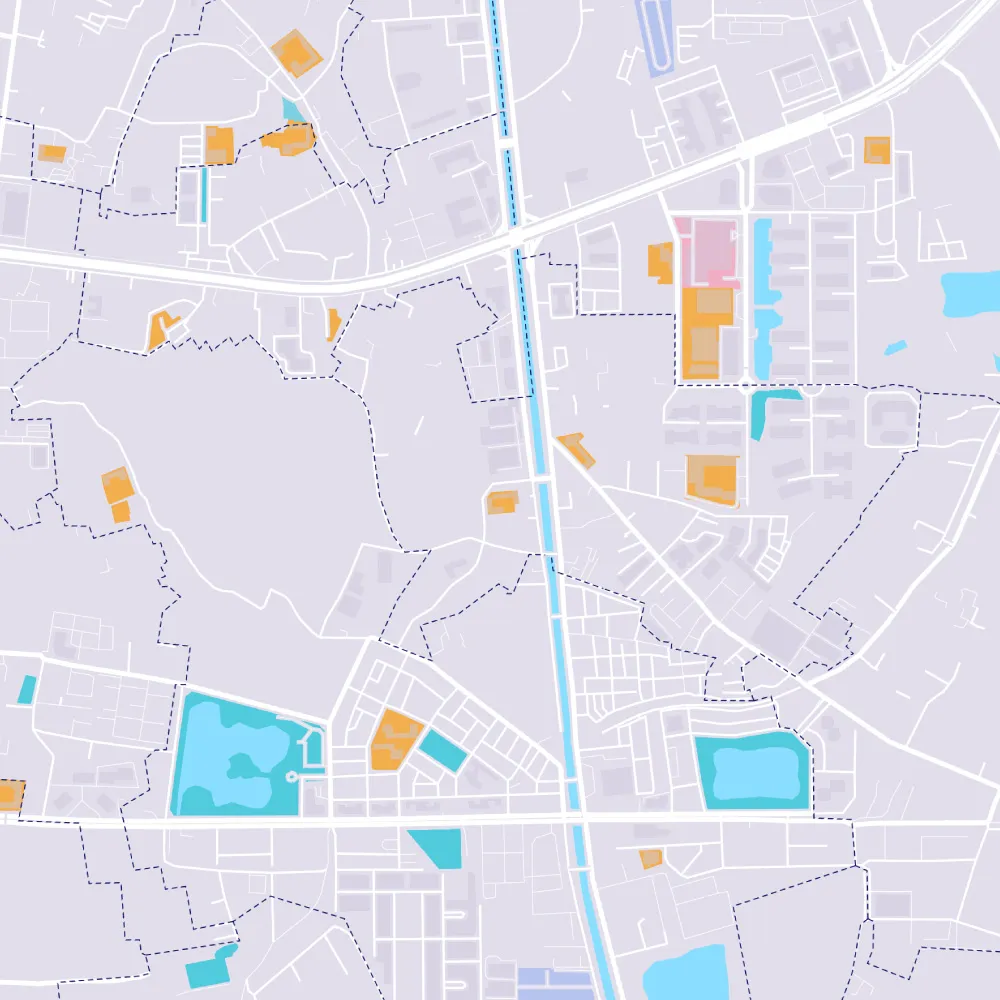
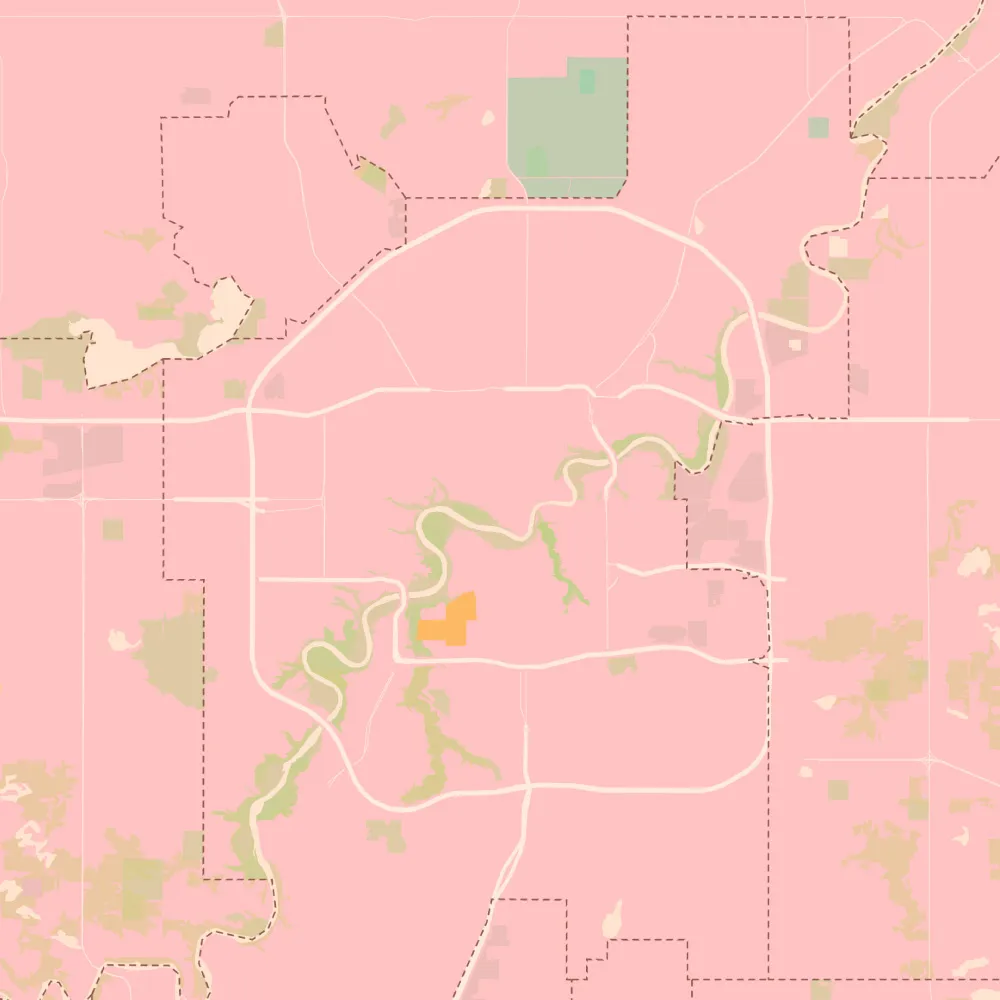
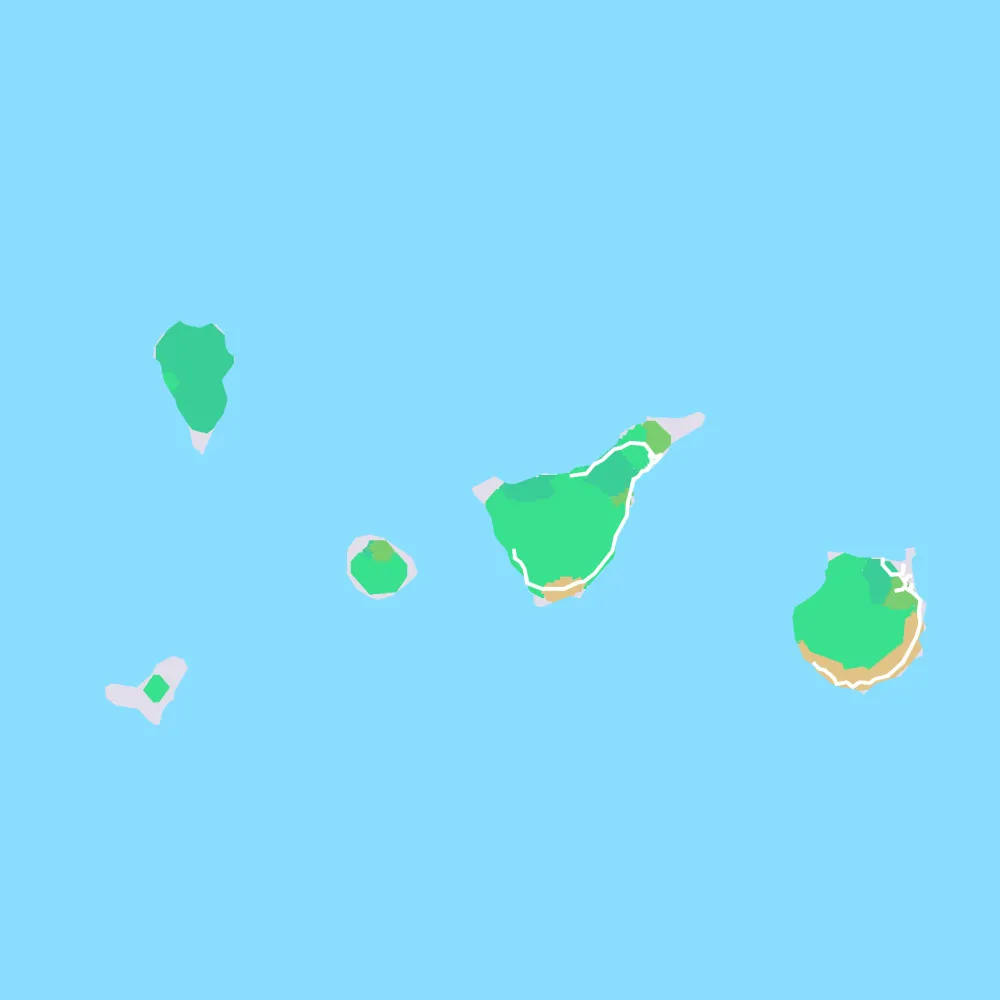
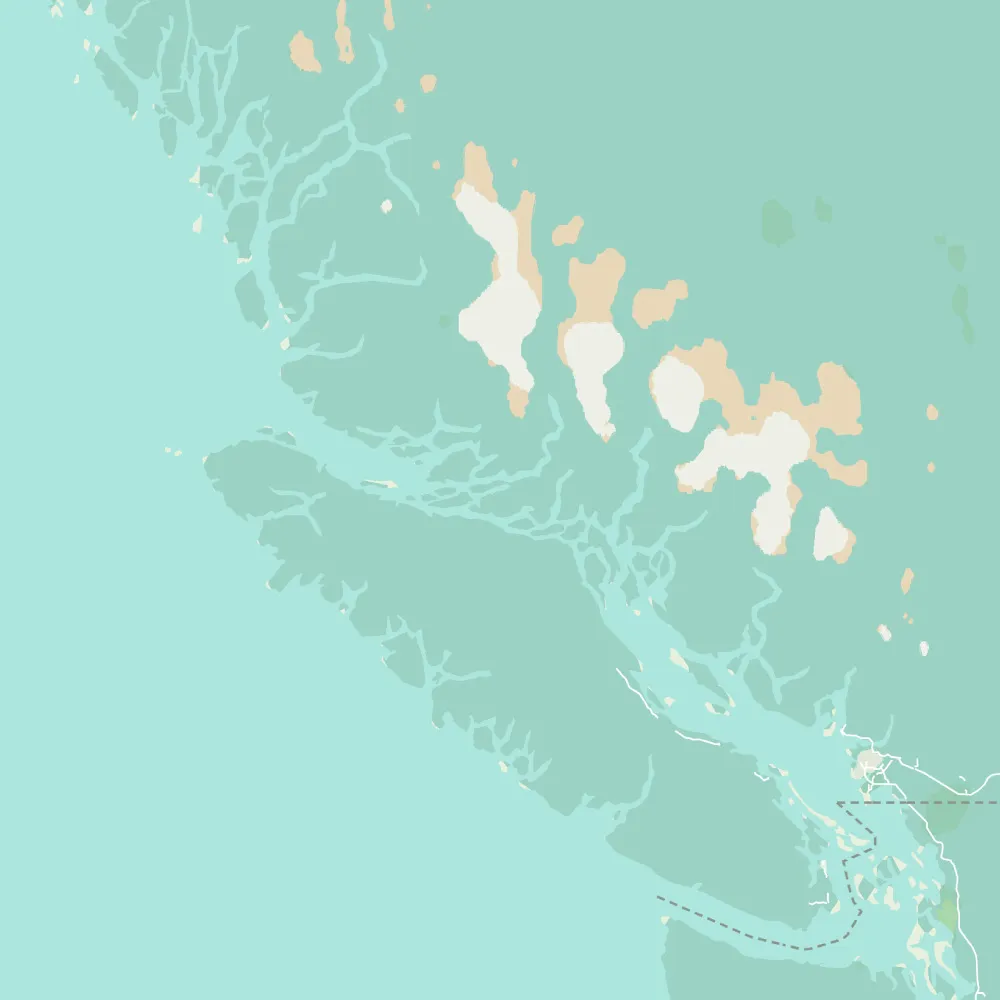
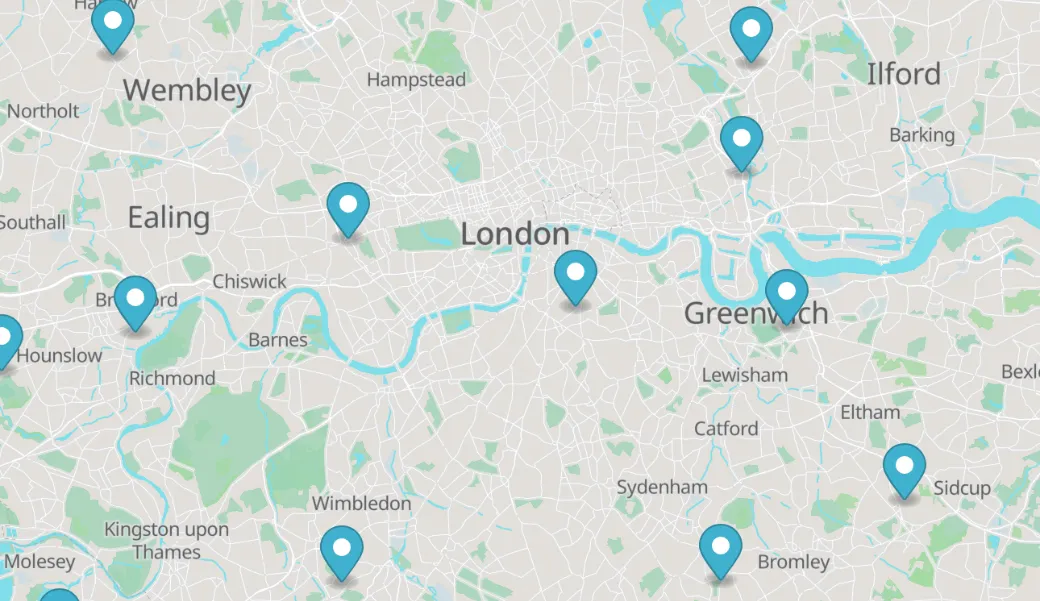
Protomaps maintains a basemap tileset built from OpenStreetMap and other open data sources. It's the easiest way to adopt OSM for interactive web maps.
Download the planet for free, or extract any part using the CLI.
→ Download your areaHosted API
Don't want to manage a big file? Use the CDN-cached basemap tiles API; It's the easiest way to try out Protomaps!
Noncommercial use is free; for commercial use, become a GitHub Sponsor.
→ Use the Maps API in your codeFor Companies

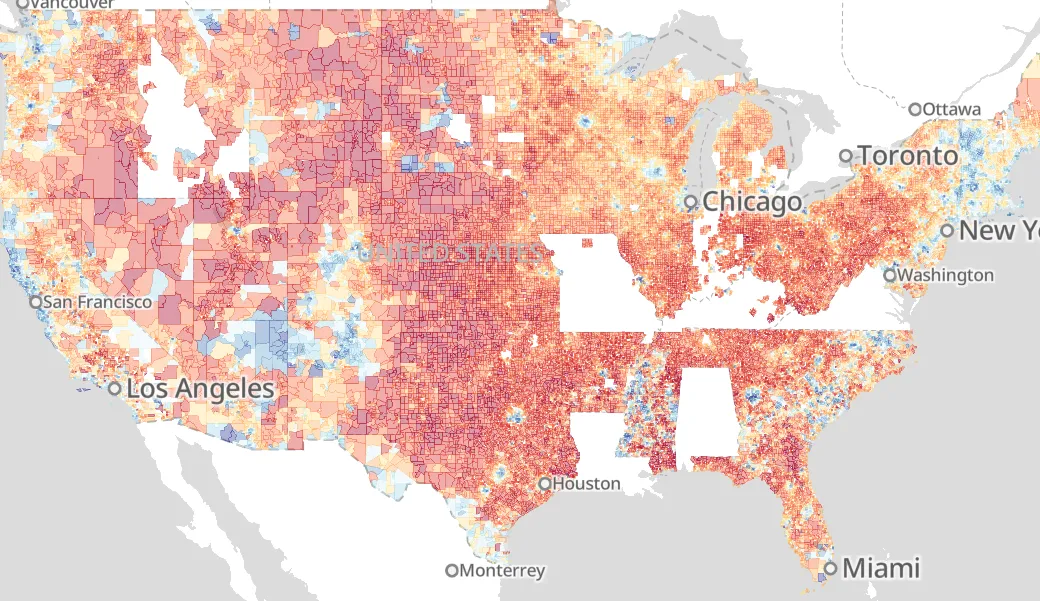
Take full-stack control of your site map embeds. Reduce your map bills from hundreds per month to pennies, on the cloud storage you're already using.
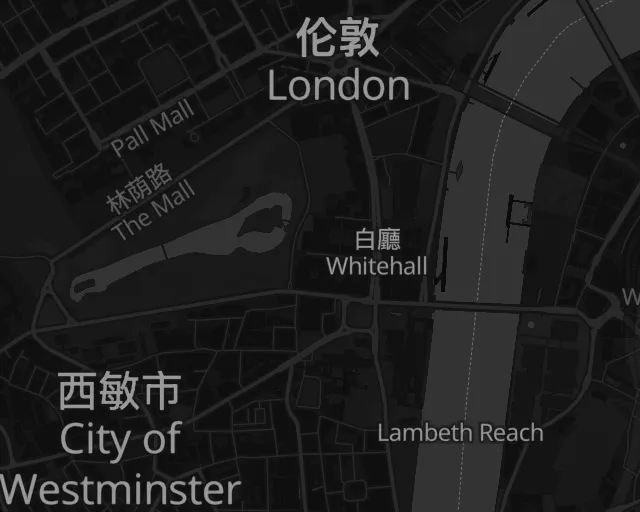
For Newsrooms

Protomaps enables journalists to tell interactive stories with customized cartography that works forever, without depending on a third-party API.
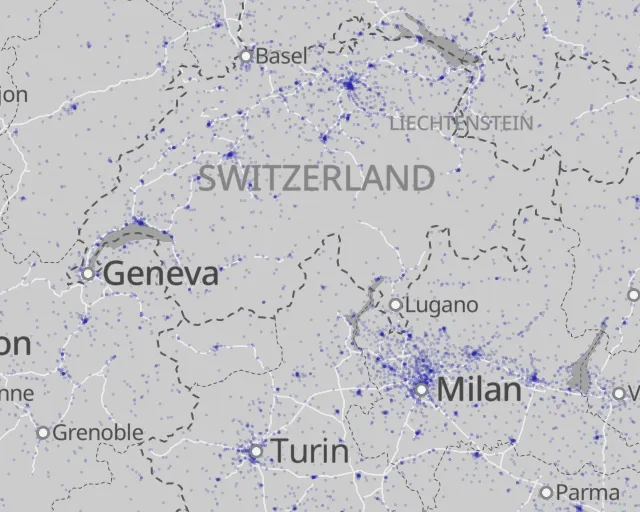
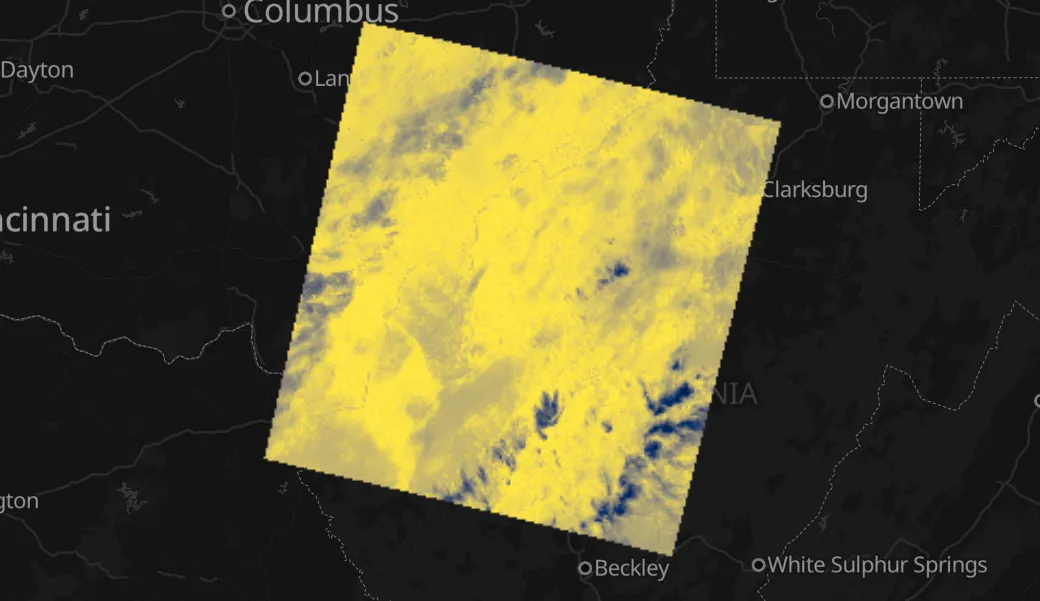
For Science

Use the PMTiles format to visualize earth-scale climate and environment data. Create data explorers using open source tools and mapping frontends.
For Governments

Escape the lock-in of Big Tech and preserve citizen privacy and GDPR compliance. A free alternative to proprietary GIS in your agency!
“Protomaps is the single most exciting development in digital mapping in the past 10 years.”
— Aaron Straup Cope, SFO Museum